
THIS PAGE IS UNDERGOING CHANGES - PLEASE RETURN SHORTLY
We have adapted the material created for our Robotics Club for anyone to work through at home or in school.
Each of the below sessions include a video lesson from one of our staff and a set of exercises to assess your understanding. As this page is for independent learners, answers are included.
Please select a session heading to get started.
You will need to create a free account (or sign in using Google) on Trinket to save your work.
We have created a Trinket template which you can remix to use as the basis of your own Trinket project.
Over the course of these sessions, we shall help learners develop their own webpage about the design created during our 3D Design topic.
This session shall look at how to format text using the HTML tags covered in the above video lesson.
We have created three levels (bronze, silver, and gold) of challenge for learners to start creating a webpage in Trinket.
All learners should start with the bronze level and work their way up as far as they can.
Click on each challenge heading to expand.
Using the template provided above, add the following.
Tip: Remember to be careful of the information you include on a webpage. Try to write it without using your name, school, or anything else that will help identify you.
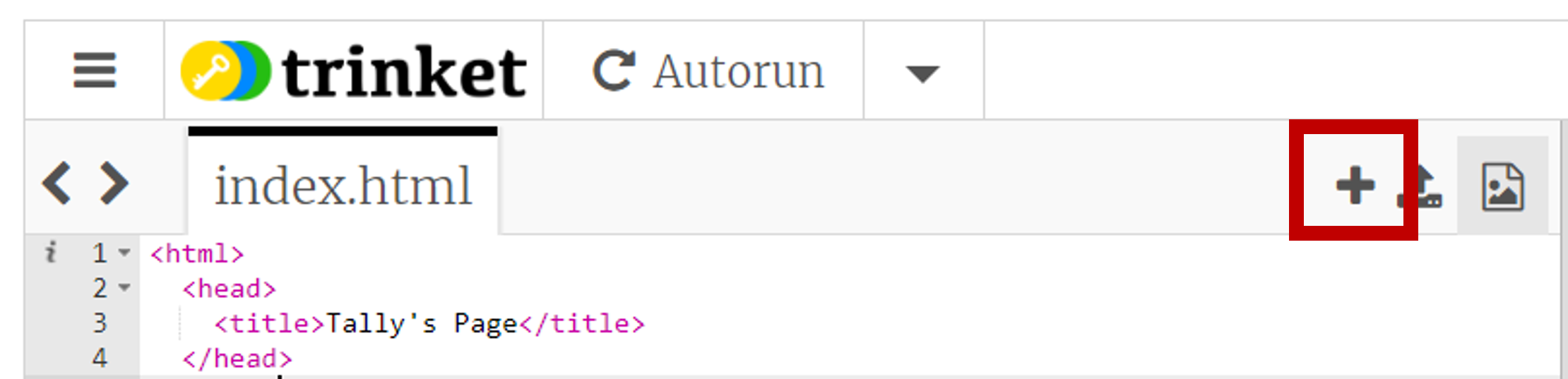
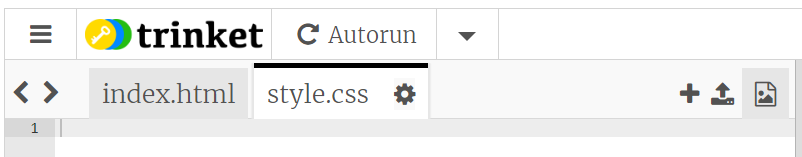
In the above video we used JSFiddle software to demonstrate how CSS works. In Trinket, we will need to add the styling sheets manually and connect them to your HTML files using the steps giving below.


This new file is where you will include all the CSS for this session's exercises. Now, we need to link it to the HTML.
<link rel="stylesheet" href="./style.css">
This session shall look at how to apply CSS styling to your webpage.
Please try to complete all challenges (excluding extensions) from the last session first.
We have created three levels (bronze, silver, and gold) of challenge for learners to create their own webpage using Trinket.
All learners should start with the bronze level and work their way up as far as they can.
Click on each challenge heading to expand.
For example:
body {
background-color: black;
color: white;
}
You can visit W3 Schools colour chart for the full list of colour names available.
Adding a class to HTML tags
<div class="introSection">
Creating the CSS for a class
.introSection {
background-color: black;
color: white;
}
You can find out more about styling text - such as underlining and changing fonts - on W3 Schools. Check out the CSS Text and CSS Font sections on the left-hand menu.
Example CSS for Two Columns:
.twoColumnGrid {
display: grid;
width: 100%;
grid-gap: 1%;
grid-template-columns: 49.5% 49.5%;
}
Example CSS for a Custom Grid:
.blogGrid {
display:grid;
width: 100%;
grid-template-areas:
'area1 area1 area1 area1'
'area2 area2 area3 area3'
'area4 area4 area4 area5';
grid-gap: 1%;
grid-template-columns: 24% 24% 24% 24%;
}
h1 {
grid-area: area 1;
}
.introSection {
grid-area: area2;
}
.images {
grid-area: area3;
}
Explore other CSS options and ideas on W3 Schools and have a go at the below challenges.
Follow the below steps to create and link a JavaScript file to your webpage.
<script src="./script.js"></script>
This session shall look at how to apply buttons and JavaScript to your webpage.
We have created three levels (bronze, silver, and gold) of challenge for learners to create their own webpage using Trinket.
All learners should start with the bronze level and work their way up as far as they can.
Click on each challenge heading to expand.
Add buttons near your image to change which picture shows.
Tip: Try to make sure the images are the same size to make the change overs smoother.
Tip: You will need to include an if-else statement in a JavaScript function for this.
Explore the JavaScript section on W3 Schools for ways to do the following.